Workbench tour
The Workbench is where your team creates and monitors Action Flows, to drive in-app engagement with action cards and push notifications. It's also where you teams create and manage customer data and segments, access tools that help you integrate and operate Atomic, and manage the configuration of Atomic for each Atomic environment you operate.
If you're looking for information about integrating with Atomic, check out the API reference, SDK guides, or head to the Integration guide
If you haven't already, we recommend starting by reading the how Atomic works article to get a high-level understanding of the Atomic solution.
Accessing the Worbench
The workbench is accessible by visiting https://workbench.atomic.io.
If you've been invited to an Atomic Organization, you'll receive an email with an invitation link, which guides you through the steps to create your account and accept the invitation. You can join more than one Organization if invited, and within each Organization you can access multiple environments (e.g. staging, live, sandbox).
Atomic supports multi-factor authentication which you can enable for your own account, or an admin can require MFA for all organization members. Atomic also supports single-sign-on.
Navigating the Workbench
- Action Flows is where you can view and manage all of your Action Flows.
- Customers is where you can view and manage your customers so you can create segments and manually trigger action flows.
- Insights is where you can see an overview of individual card analytics.
- Tools is where you'll find the tools used for debugging the configuration, testing, manually downloading analytics, and security.
- Configuration is where you will find all of the things necessary for setting up and making changes to your configuration. This includes SDK and API resources and settings, Approvals process, Customer profiles, Webhooks, and Testing accounts.
- Profile and Organization is where you can manage your profile or Organization.
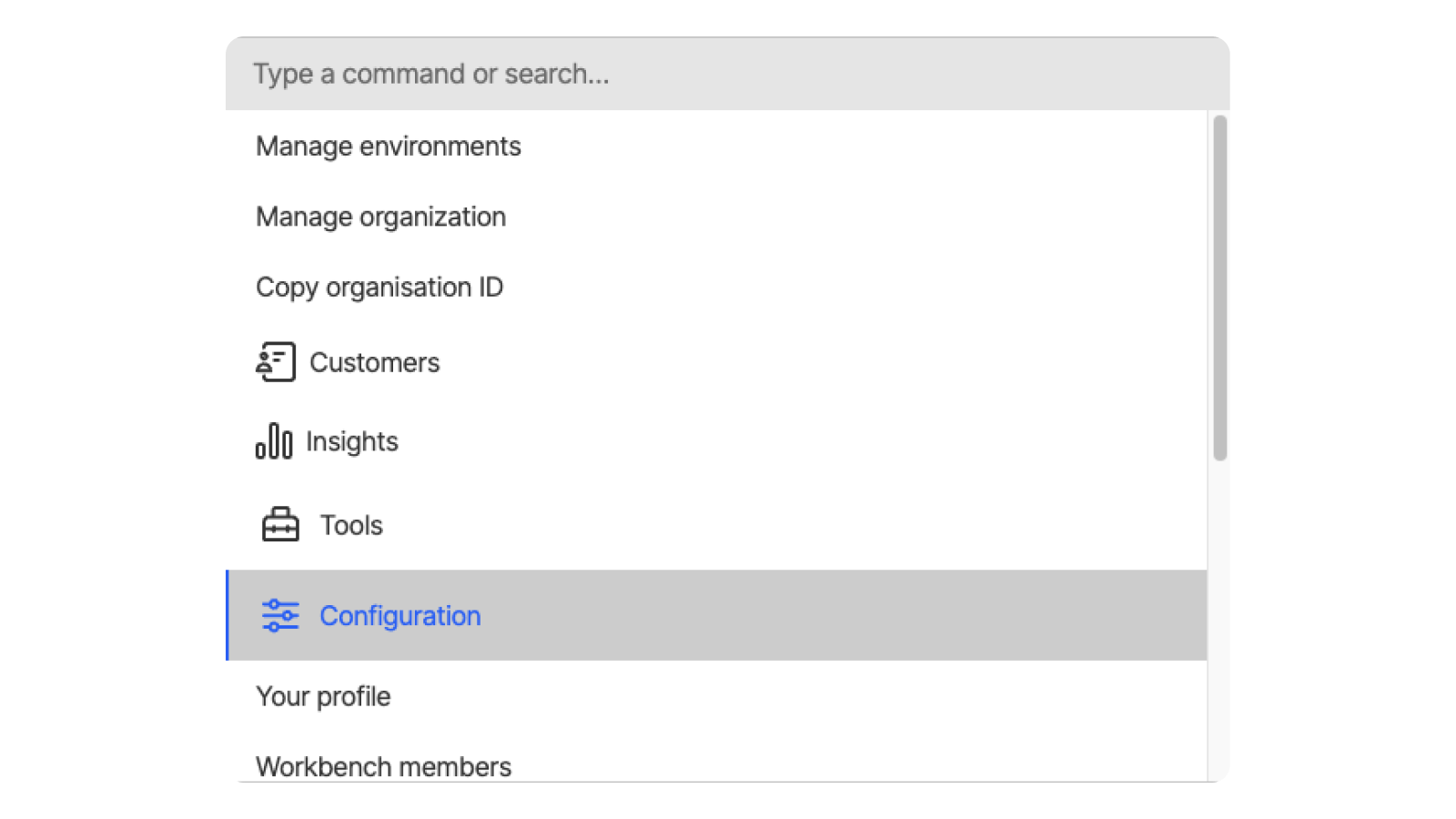
Command palette
Use the command palette to navigate the workbench quickly. Use the Command-K keyboard shortcut on Mac or Control-K on Windows and Linux to open the palette, and simply type in the name of the card, the menu, the tool, the environment, ... you want to navigate to.

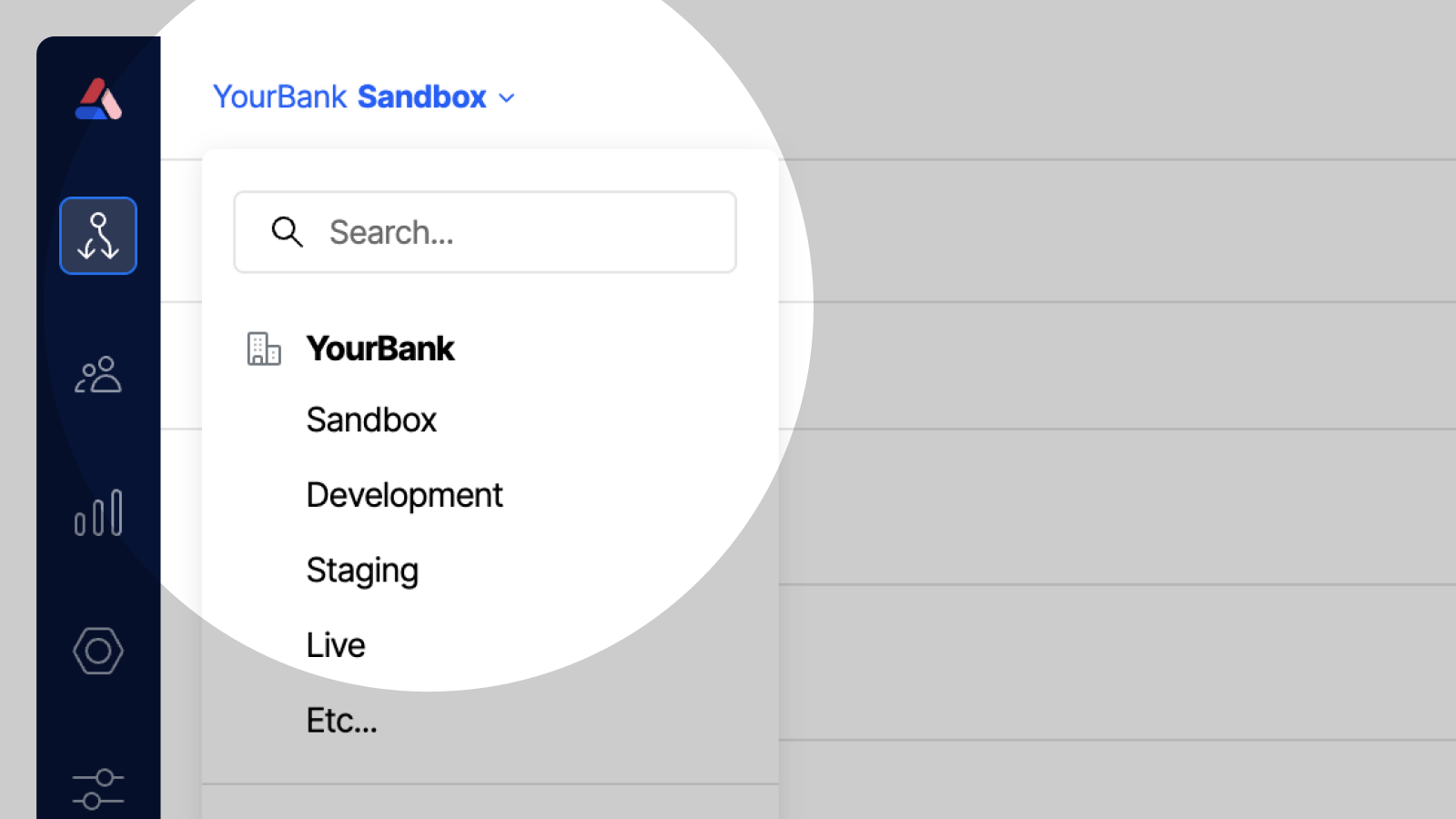
Environments
Every Atomic Organization comes with an environment named Sandbox, which is intended to be where you learn and explore (although you can change, add and disable environments to suit your needs!).
If you have the right permissions you can add, edit or archive environments. To add other environments, go to Preferences > Manage environment. Alternatively, you can open the command palette and type "Manage".
If you do not see a Sandbox environment in the workbench, this could be because someone has already made some changes in your Atomic organization. Read more about permissions in the permissions article.
To switch environments in the Workbench, select the drop-down menu near the top left corner in the workbench, and select the Environment you want to switch to. Alternatively, you can open the command palette and type the name of the environment.

How to preview test cards and push notifications
Atomic provides iOS, Android and Web apps (called Atomic Connect) that are designed to help you test, by letting you log in using your Workbench credentials, or a magic link from the Workbench, and then receive and interact with test cards and notification.
Learn about the Atomic Connect apps and how you can test your Action Flows, cards and notifications in the testing article
When you use Atomic Connect, you are role-playing your own customers' experience, seeing how cards and notifications will work, and are able to interact with cards and notifications as they will (albeit within the simple context of our demo apps).
Because the Atomic Connect apps are designed for testing, you can easily switch around and connect them to different stream containers from your environment, or different environments, as needed.
We offer the Atomic Connect demo apps so you can start sending yourselves test cards straight away, without having to install our SDKs into your own apps.
Atomic is a white labelled product, so downloading the Atomic Demo Apps is not something your customers will have to do. They will simply download your own app and access their action cards there.
Next steps
Product managers, product owners, and client engineers may like to explore SDK configuration options in our Integrating the SDKs tutorial.
Designers may also like to explore: The Theme Editor tutorial.
Team members responsible for the authoring Action Flows, cards and notifications can start by learning about Action Flows and how to create them, then look into the step reference and context article.
Need help in other areas? Contact us and we’ll be able to help you along!