Sending analytics to a Slack channel as a message
Atomic provides a webhook subscriptions capability for sending analytic events to external cloud services and applications.
This tutorial is written specifically for sending analytics events via webhooks to Slack. It describes how to set up a webhook subscription configuration that sends Atomic analytics to an incoming webhook URL you set up in Slack. The mapping script provided is intended as a basic starting point; your implementation should be thoroughly tested to ensure it meets your specific requirements.
To follow the steps in this tutorial, you will need:
- Edit-level permissions to the webhook resource in your Atomic environment, so that you can configure the outgoing webhook subscription.
- A Slack team, a Channel you wish to post Atomic events to, and relevant permissions to configure and install apps in Slack.
The data sent in webhooks is controlled by you when configuring them. In addition to choosing which event types to subscribe to, we provide a mapping feature you can use to control which data to include, and in what shape.
Configure Slack and create a URL for incoming webhooks
The Slack documentation provides an comprehensive guide to setting up incoming webhooks. Check out the Slack guide, then when you have a URL for your subscription, return here and continue.

Configure Atomic to send events to your Slack webhook URL
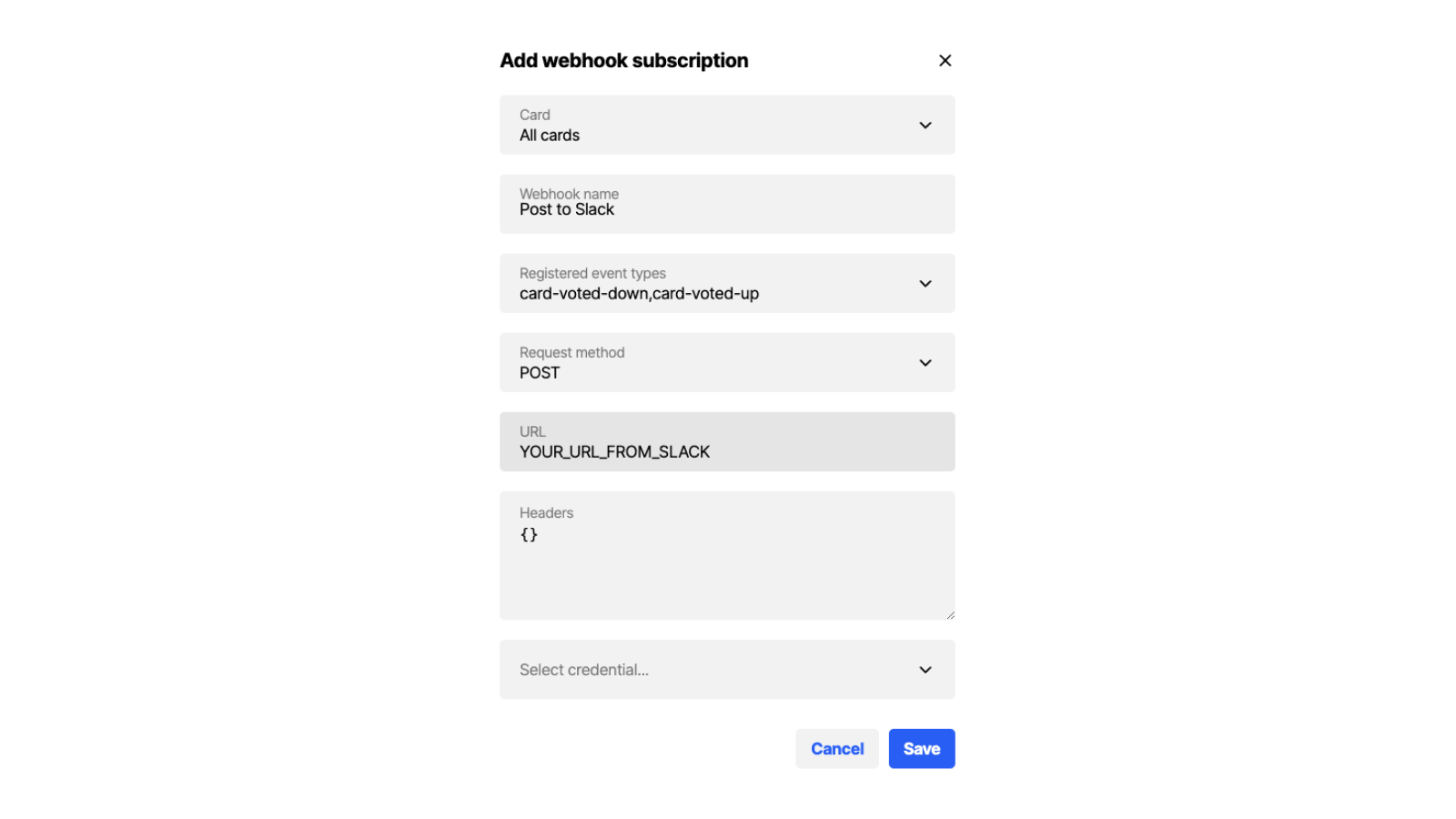
Back in Atomic, go to configuration > analytics > webhook subscriptions and create a new subscription. In this particular example we will configure a Webhook subscription and mapping script which is suitable for sending details of card feedback/voting events to Slack, illustrating how you may choose to share card voting feedback as soon as it's received by your users.
- Choose 'All cards' from the card options
- Give your Webhook Subscription a meaningful name
- Choose 'card-voted-up' and 'card-voted'down' from the event types options list
- Paste in the URL generated in the previous step
- Save

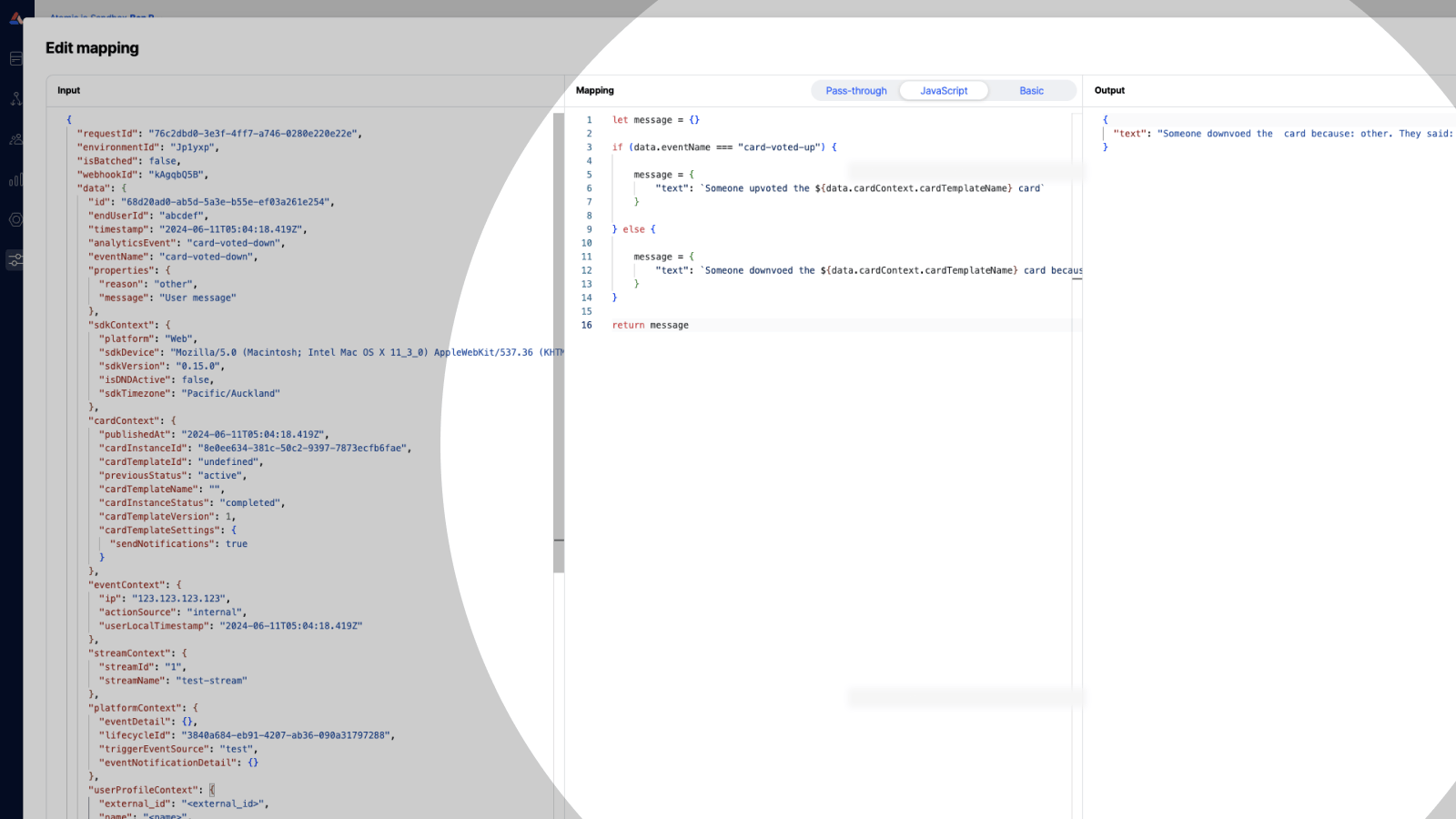
Open the mapping options for your Webhook subscription, choose JavaScript mapping, and paste the following example, modify it to suit your needs, then save.
let message = {}
if ( data.eventName === "card-voted-up"){
message = {
"text": `Someone upvoted the ${data.cardContext.cardTemplateName} card`
}
} else {
message = {
"text": `Someone downvoted the ${data.cardContext.cardTemplateName} card because: ${data.properties.reason}. ${data.properties.message ? "Message: " + data.properties.message : ""}`
}
}
return message
Open the Request Debugger from the overflow menu on your webhook subscription to debug requests. Live events will have their payloads hidden to protect PII, but test events will be fully displayed.

That's it! When events matching your webhook subscription setup come through, they will be mapped using your mapping script and sent to your Slack channel.
Troubleshooting
- Before connecting the webhook subscriptions to Slack, you can use a website such as https://webhook.site/
- Learn more about Webhook Subscriptions available in Atomic